テーブルオプション
Databricks テーブルの視覚化を使用すると、データの順序変更、非表示、および書式設定を手動で行うことができます。 この記事では、テーブル ビジュアライゼーションでデータの表示を制御する方法について説明します。
テーブル ビジュアライゼーションは、元のセルの結果テーブルとは独立して操作できます。
できます:
ハンドルを使用して
 列を上下にドラッグして並べ替える
列を上下にドラッグして並べ替えるアイコンを切り替えて列を非表示にする

書式設定を使用した列の書式設定
列の書式設定
一般的なデータ型 (テキスト、数値、日付、 Boolean) を書式設定できます。 Databricks では、画像、JSON ドキュメント、リンクなどの非標準の列型も特別にサポートされています。 タイプ固有の書式設定オプションを表示するには、[ 表示形式] フィールドでタイプを選択します。
条件付きで列の色を書式設定する
列の結果のフォントの色は、静的な色または列の値としきい値の比較に基づく色の範囲に構成できます。
ビジュアライゼーションを編集します。
必要に応じて、既定のフォントの色を既定以外の値に設定します。
[フォント条件] で、[+ 条件の追加] をクリックします。
列、しきい値、コンパレータ、および比較が成功した場合はフォントの色を選択します。
しきい値には、数値型、文字列、または日付を指定できます。 比較を成功させるには、しきい値が列と同じデータ型である必要があります。 たとえば、値が数値
500000を超える結果を色分けするには、しきい値> 500000を ではなく> 500,000に作成します。 数値型、文字列、および日付がサポートされています。必要に応じて、さらに条件を追加します。
一般的なデータ型
データの表示方法を制御できます。 たとえば、次のことができます。
表示は小数点以下 3 桁まで浮動小数点
日付列の月と年のみを表示する
ゼロパッド整数
数値フィールドの先頭にテキストを追加する
特殊なデータ型
Databricks では、イメージ、JSON、リンクという特殊なデータ型がサポートされています。
画像
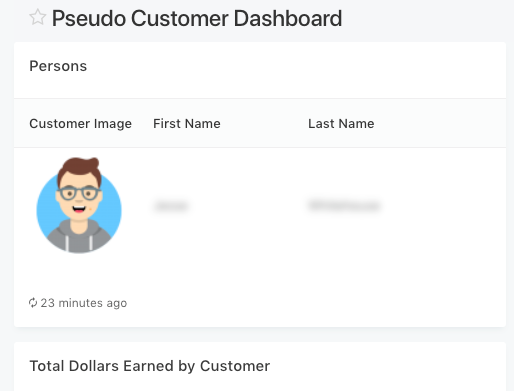
データベース内のフィールドに画像へのリンクが含まれている場合は、[ 画像 ] を選択して、テーブルの結果と共に画像をインラインで表示します。 これは、ダッシュボードで特に便利です。 次のダッシュボードの [顧客の画像 ] フィールドは、Databricks がインプレースで表示する画像へのリンクです。

リンク
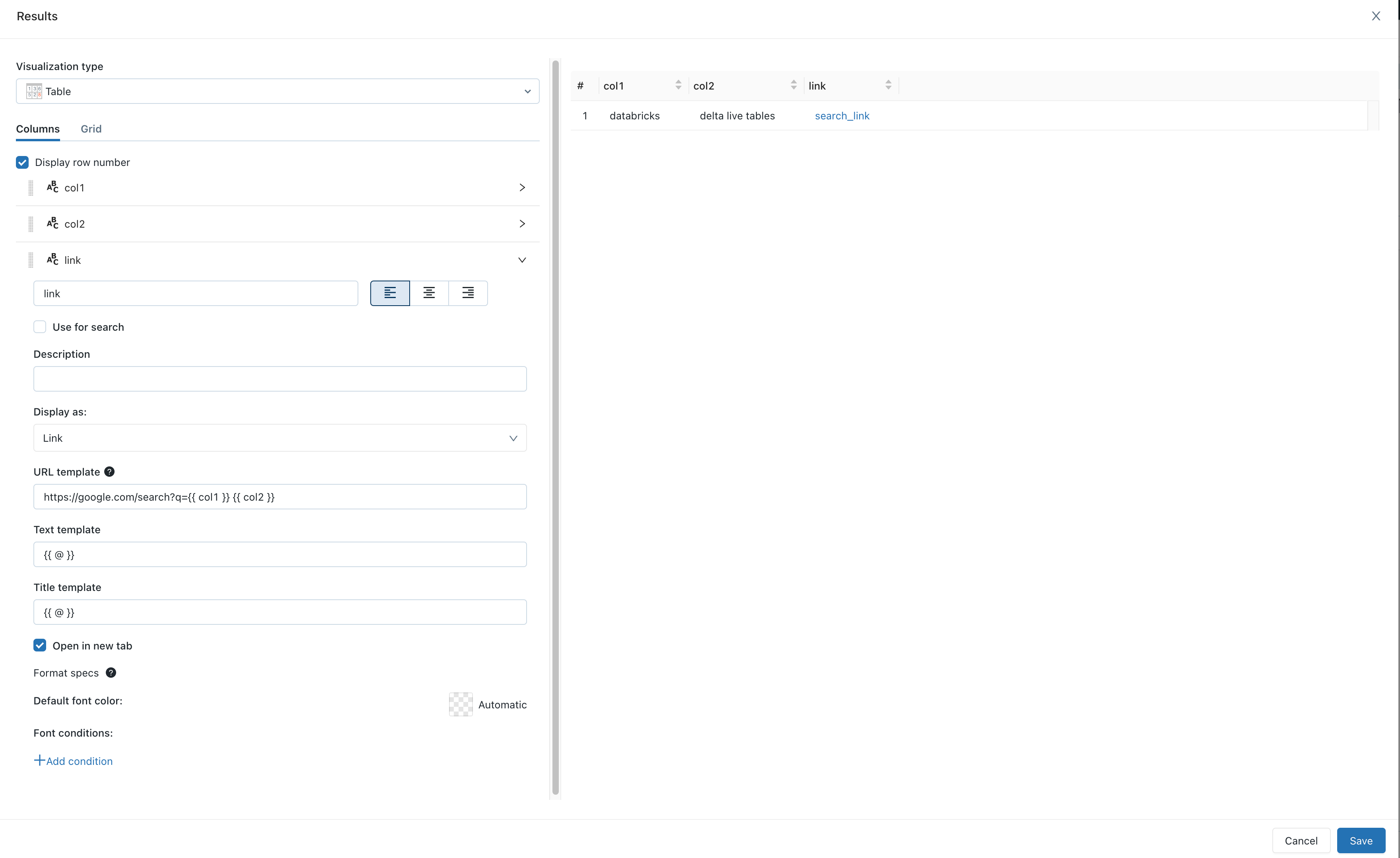
ダッシュボードの HTML リンクをクリック可能にするには、[ リンク] を選択します。 URL テンプレート、テキスト テンプレート、タイトル テンプレートの 3 つのフィールドが表示されます。これらのテンプレート フィールドは、HTML リンクのレンダリング方法を制御します。 フィールドは、テーブル内の列名に口ひげスタイルのパラメーター (二重中括弧) を受け入れます。 口ひげパラメーターは、値を URL エスケープするパイプ フィルター urlEscapeをサポートします。

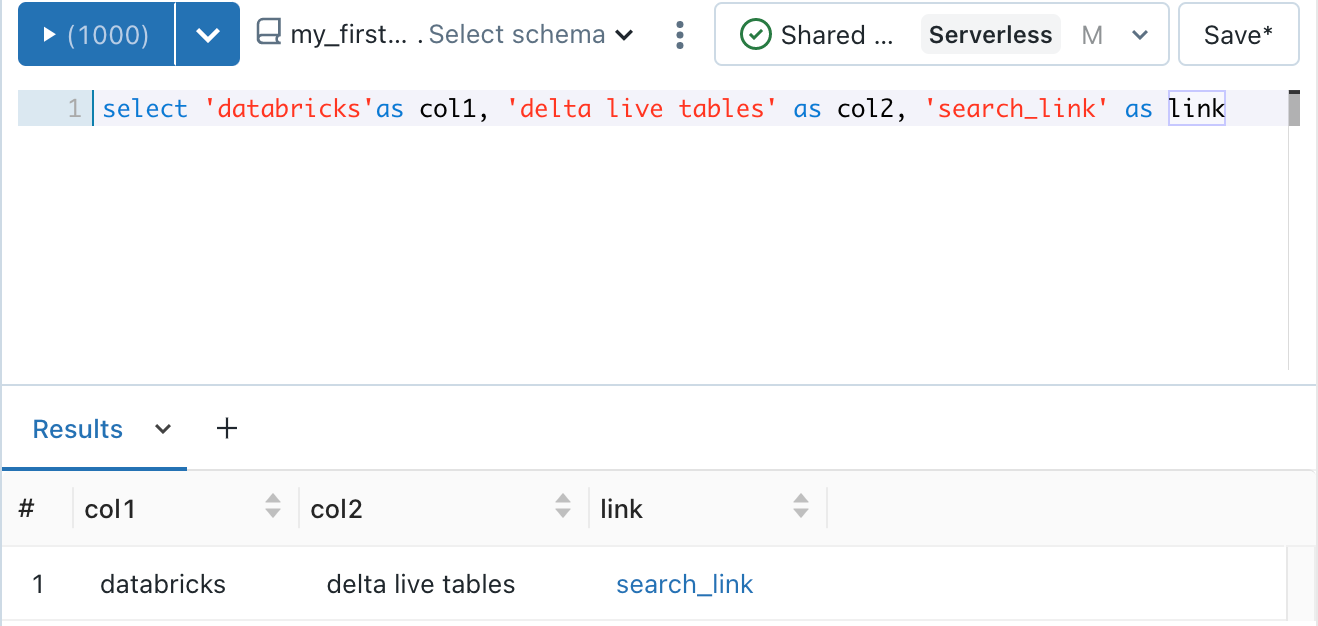
次のスクリーンショットのクエリーは、検索 URL を含む結果セットを生成します。 結果セットのリンクにカーソルを合わせると、左下隅に URL が表示されます。 結果セットの URL をクリックして、ブラウザーで検索結果を表示します。