Incorporar um painel
Este artigo explica como incorporar um painel de controle do AI/BI em um site ou aplicativo externo. Um administrador do workspace deve definir as possíveis superfícies de incorporação antes que os painéis possam ser incorporados. Para obter detalhes sobre como configurar a workspace incorporação do painel de controle do gerenciador.
Os usuários com pelo menos a permissão CAN EDIT podem gerar código iframe para um painel a partir da caixa de diálogo Share. Todas as configurações de compartilhamento do painel publicado permanecem em vigor. Somente os usuários aos quais foi explicitamente concedido acesso podem view os painéis incorporados. Consulte Compartilhar um painel para saber mais sobre o compartilhamento de painéis. Os painéis incorporados seguem a mesma cadência de cache e refresh que todos os outros painéis. Consulte Armazenamento em cache e atualização de dados.
Gere código de incorporação
Para incorporar um dashboard, use os seguintes passos:
Abra um painel publicado que você deseja incorporar. Consulte Visualizar e organizar painéis para saber como view e acessar painéis em seu workspace.
Clique em Compartilhar no canto superior direito.
Clique em Embed dashboard na caixa de diálogo de compartilhamento.
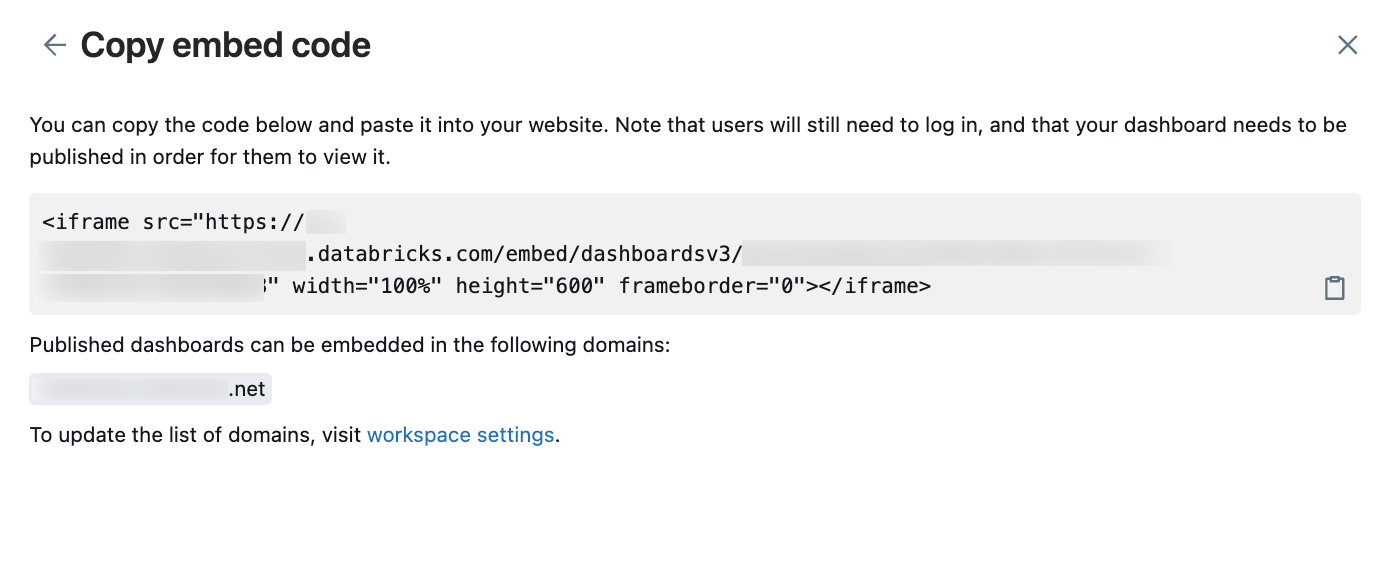
Uma caixa de diálogo Copiar código de incorporação é aberta. Se existir uma lista de domínios de incorporação permitidos, os domínios serão listados. Clique
 no botão copiar para copiar o trecho de código.
no botão copiar para copiar o trecho de código.
Insira o código de incorporação em qualquer plataforma ou aplicativo que ofereça suporte à incorporação de HTML e possa renderizar conteúdo iframe. Veja exemplos.
Observação
Se a caixa de diálogo Copiar código incorporado incluir uma lista de domínios permitidos que não inclua o domínio de destino, um administrador do workspace poderá adicioná-lo. Consulte gerenciar a incorporação do dashboard.
Exemplos
Os exemplos a seguir incluem orientação passo a passo para incorporar seus painéis em um aplicativo. Cada conjunto de instruções pressupõe que você já tenha copiado o código de incorporação descrito na seção anterior.
Incorporar ao Confluence
O código de incorporação gerado requer um pequeno ajuste para atender aos requisitos do Confluence. Para incorporar seu painel em uma página do Confluence, conclua os seguintes passos:
Edite o código de incorporação para incluir apenas o URL gerado, não as tags de iframe ou valores de marcação adicionais.
Antes da edição, o código de incorporação inclui uma tag HTML de iframe, um link para seu painel para usar a fonte no iframe e especificações adicionais para altura, largura e borda, conforme mostrado no seguinte trecho de código. Para seu painel, os placeholders de exemplo
<databricks-instance-name>e<dashboard-and-workspace-ID>contêm os valores reais associados a workspace e ao painel. Eles são os seguintes:Seu
<databricks-instance-name>é a primeira parte do URL quando o senhor acessa log em seu workspace. Consulte Obter identificadores para objetos do espaço de trabalho.O
<dashboard-and-workspace-ID>é a última parte do URL que aponta para seu painel. Parece algo como:a4bf23c498752e79f1a2d6b4c9087e31?o=3498561237865447.
<iframe src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>" width="100%" height="600" frameborder="0"></iframe>
Edite as cadeias de caracteres para que incluam apenas o texto do link, conforme mostrado no exemplo a seguir.
https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>
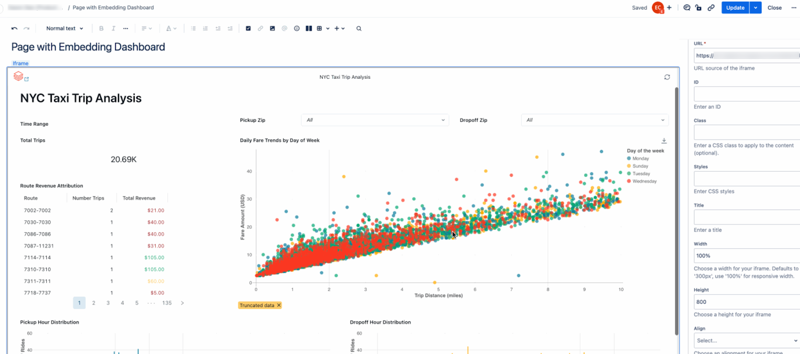
Insira um elemento iframe na sua página. Para saber como inserir um iframe em sua página, consulte a documentação do Confluence.
Cole o URL de incorporação editado no campo de texto do URL e defina a largura como 100%.
Ajuste outras configurações de acordo com sua preferência.

Incorporar ao Salesforce Knowledge
Para incorporar seu painel em uma página do Salesforce Knowledge, conclua os seguintes passos:
Crie uma página do Visualforce. Para obter instruções, consulte a documentação da Salesforce.
Na tela de edição de página, mova o cursor para o editor de marcação do Visualforce.
Cole o código de incorporação que você copiou entre as duas tags
<apex:page></apex:page>.Adicione duas tags de parágrafo (
<p></p>) ao redor do código incorporado.O exemplo a seguir usa o espaço reservado
<dashboard-embed-code>para demonstrar como deve ser sua marcação do Visualforce. Sua instância deve incluir o código de incorporação completo que você copiou.<apex:page > <p><dashboard-embed-code></p> </apex:page>
Clique em Salvar para salvar suas alterações.
Clique em Visualizar e confirme se o painel é renderizado.
Copie o URL da visualização prévia do componente e crie um novo componente iframe. Deve ter a aparência do seguinte trecho de código. O espaço reservado
<your-salesforce-domain>deve ser substituído pelo seu domínio do Salesforce.<iframe src="https://<your-salesforce-domain>/apex/<component name>" width="100%" height="600" frameborder="0"></iframe>
Acesse a página de conhecimento na qual você deseja incorporar seu painel.
Clique em Editar>Adicionar um componente de mídia.
Cole o código do iframe do passo anterior no campo de texto Embed.
Incorporar um único widget
Para incorporar um único widget de um painel, você precisa do código de incorporação do painel e do identificador exclusivo do widget que deseja mostrar.
Para encontrar o ID do widget:
Abra seu painel publicado no site Databricks workspace.
Clique no menu de
 kebab do widget que você deseja incorporar.
kebab do widget que você deseja incorporar.Clique em visualizar em tela cheia. O novo URL contém o ID do widget.
Copie o ID do widget do URL. É exibido depois de
widgets%2F.O exemplo a seguir mostra a última parte do URL de um widget Fullscreen:
widgets%2F01ef9213e9d51cdab682d58754c03f51
Nesse caso, o ID do widget é
01ef9213e9d51cdab682d58754c03f51
Ajuste o código de incorporação gerado:
Consulte Gerar código de incorporação para encontrar as etapas para gerar o código de incorporação do painel.
Adicione
&fullscreenWidget={ID}ao URL de incorporação, substituindoIDpelo ID do widget.
Por exemplo, se sua URL base de incorporação for a seguinte:
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget={ID}"
O URL de incorporação atualizado com o ID do widget deve ter a seguinte aparência:
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget={01ef9213e9d51cdab682d58754c03f51}"
Exibir um painel de controle incorporado
Os painéis incorporados oferecem uma maneira segura de os visualizadores acessarem os dados do painel fora da Databricks. Todas as configurações de compartilhamento existentes se aplicam. Os espectadores pretendidos devem ter acesso ao painel. Consulte Quem pode acessar seu painel?.
Para view um painel incorporado:
Navegue até a página em que o painel foi incorporado.
Se necessário, acesse log in com as credenciais Databricks.
Observação
Se um usuário registrado que não tenha recebido acesso ao painel tentar acessá-lo em view, ele receberá um erro informando que o painel não está disponível. Consulte Compartilhar um painel publicado para saber como ajustar as configurações de compartilhamento.
Atualizar um painel incorporado
Todos os visualizadores de um painel incorporado podem acessar manualmente refresh dashboards sob demanda. O senhor também pode configurar um programa para refresh dashboards periodicamente.
Veja gerenciar atualizações programadas do painel e inscrição.
Solução de problemas de painéis incorporados
Esta seção lista os problemas comuns que você pode encontrar e oferece uma solução sugerida:
O iframe incorporado está em branco
Se o iframe incorporado não estiver exibindo dados, pode ser porque você desativou os cookies de terceiros. A ativação de cookies de terceiros geralmente é necessária para permitir que conteúdo externo, como painéis incorporados, funcione corretamente em outra página da web.
Você pode ajustar as configurações do seu navegador para permitir ou desbloquear cookies de terceiros para resolver esse problema. Se você não quiser permitir todos os cookies de terceiros, muitos navegadores permitem que você adicione exceções para sites específicos nos quais os cookies de terceiros devem ser permitidos. Consulte a documentação de ajuda do seu navegador para obter instruções detalhadas sobre o gerenciamento de cookies.