ダッシュボードを埋め込む
この記事では、AI/BI ダッシュボードを外部の Web サイトやアプリケーションに埋め込む方法について説明します。 ワークスペース管理者は、ダッシュボードを埋め込む前に、潜在的な埋め込みサーフェスを定義する必要があります。 ワークスペースの設定の詳細については 、「ダッシュボードの埋め込みを管理する」を参照してください。
少なくとも CAN EDIT 権限を持つユーザーは、[ 共有 ] ダイアログからダッシュボードの iframe コードを生成できます。 公開されたダッシュボードのすべての共有設定は、引き続き有効です。 明示的にアクセス権を付与されたユーザーのみが、埋め込みダッシュボードを表示できます。 ダッシュボードの共有の詳細については、「 ダッシュボードの共有 」を参照してください。 埋め込みダッシュボードは、他のすべてのダッシュボードと同じキャッシュと更新頻度に従います。 「キャッシュとデータの鮮度」を参照してください。
埋め込みコードの生成
ダッシュボードを埋め込むには、次の手順を使用します。
埋め込む公開済みダッシュボードを開きます。 ワークスペースでダッシュボードを表示およびアクセスする方法については、「 ダッシュボードの表示と整理 」を参照してください。
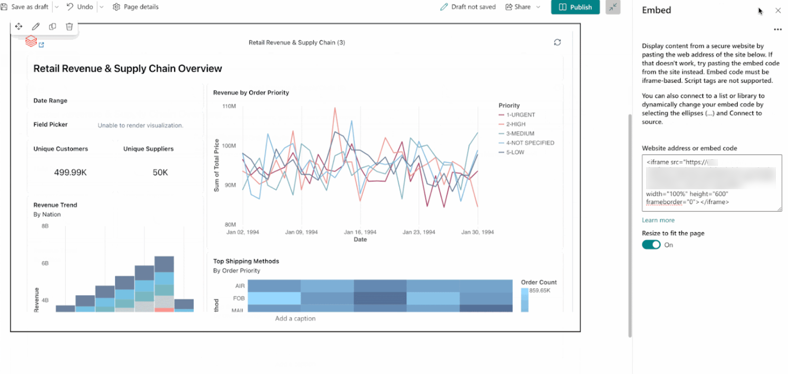
右上隅にある [共有 ]をクリックします。
[共有] ダイアログで [ダッシュボードを埋め込む] をクリックします。
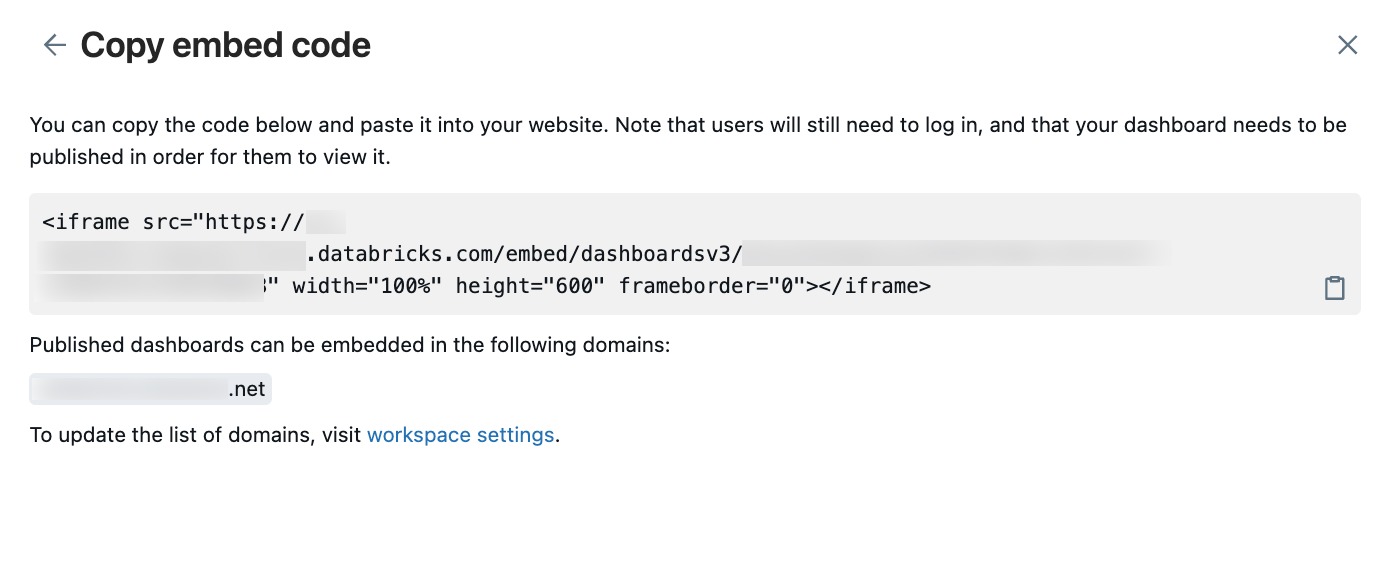
埋め込みコードをコピーダイアログが開きます。許可された埋め込みドメインのリストが存在する場合は、そのドメインが一覧表示されます。
 コピーボタンをクリックして、コードスニペットをコピーします。
コピーボタンをクリックして、コードスニペットをコピーします。
HTML 埋め込みをサポートし、iframe コンテンツをレンダリングできる任意のプラットフォームまたはアプリケーションに埋め込みコードを挿入します。 例を参照してください。
注:
[埋め込みコードをコピー] ダイアログに、ターゲットドメインを含まない許可されたドメインのリストが含まれている場合は、ワークスペース管理者が追加できます。「ダッシュボードの埋め込みの管理」を参照してください。
例:
次の例には、アプリケーションにダッシュボードを埋め込むための詳細なガイダンスが含まれています。 各手順セットは、前のセクションで説明した埋め込みコードを既にコピーしていることを前提としています。
Confluence に埋め込む
生成された埋め込みコードは、Confluence の要件を満たすためにわずかな調整が必要です。 ダッシュボードを Confluence ページに埋め込むには、次の手順を実行します。
埋め込みコードを編集して、生成された URL のみを含め、iframe タグや追加のマークアップ値を含めないようにします。
編集する前に、埋め込みコードには、iframe HTML タグ、iframe のソースを使用するためのダッシュボードへのリンク、および次のコード スニペットに示すように、高さ、幅、境界線の追加仕様が含まれています。 ダッシュボードの場合、プレースホルダーの例
<databricks-instance-name>と<dashboard-and-workspace-ID>には、ワークスペースとダッシュボードに関連付けられた実際の値が含まれています。 それらは次のとおりです。<databricks-instance-name>は、ワークスペースにログインするときの URL の最初の部分です。ワークスペース オブジェクトの識別子を取得するを参照してください。<dashboard-and-workspace-ID>は、ダッシュボードを指す URL の最後の部分です。それは次のようなものです:a4bf23c498752e79f1a2d6b4c9087e31?o=3498561237865447。
<iframe src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>" width="100%" height="600" frameborder="0"></iframe>
次の例に示すように、リンクテキストのみが含まれるように文字列を編集します。
https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>
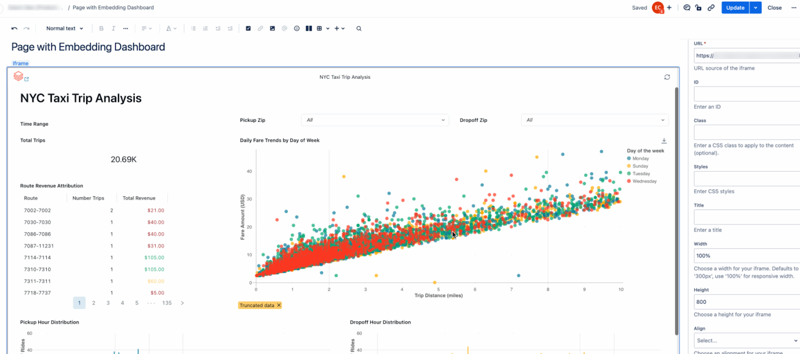
ページに iframe 要素を挿入します。 ページに iframe を挿入する方法については、 Confluence のドキュメントを参照してください。
編集した埋め込みURLを URL テキストフィールドに貼り付け、幅を100%に設定します。
お好みに応じて他の設定を調整してください。

Salesforce ナレッジへの埋め込み
ダッシュボードを Salesforce ナレッジページに埋め込むには、次の手順を実行します。
Visualforce ページを作成します。 手順については、 Salesforce のドキュメントを参照してください。
[ページ編集] 画面から、カーソルを Visualforce マークアップエディタに移動します。
コピーした埋め込みコードを 2 つの
<apex:page></apex:page>タグの間に貼り付けます。埋め込みコードを囲む 2 つの段落タグ(
<p></p>)を追加します。次の例では、プレースホルダ
<dashboard-embed-code>を使用して、Visualforce マークアップがどのように表示されるかを示しています。 インスタンスには、コピーした完全な埋め込みコードが含まれている必要があります。<apex:page > <p><dashboard-embed-code></p> </apex:page>
[保存] をクリックして変更を保存します。
[ プレビュー ] をクリックし、ダッシュボードがレンダリングされることを確認します。
コンポーネントプレビューのURLをコピーして、新しいiframeコンポーネントを作成します。 次のコード スニペットのようになります。 プレースホルダー
<your-salesforce-domain>は、Salesforce ドメインに置き換える必要があります。<iframe src="https://<your-salesforce-domain>/apex/<component name>" width="100%" height="600" frameborder="0"></iframe>
ダッシュボードを埋め込むナレッジ ページに移動します。
「編集」をクリックします>メディアコンポーネントを追加します。
前のステップの iframe コードを [埋め込み ] テキスト フィールドに貼り付けます。
1 つのウィジェットを埋め込む
ダッシュボードから 1 つのウィジェットを埋め込むには、ダッシュボードの埋め込みコードと、表示するウィジェットの一意の識別子が必要です。
ウィジェット ID を見つけるには:
公開したダッシュボードを Databricks ワークスペースで開きます。
埋め込むウィジェットの
 ケバブメニューをクリックします。
ケバブメニューをクリックします。[ 全画面表示] をクリックします。 新しい URL にはウィジェット ID が含まれています。
URL からウィジェット ID をコピーします。
widgets%2Fの後に表示されます。次の例は、フルスクリーンウィジェットのURLの最後の部分を示しています。
widgets%2F01ef9213e9d51cdab682d58754c03f51
この場合、ウィジェット ID は
01ef9213e9d51cdab682d58754c03f51
生成された埋め込みコードを調整します。
ダッシュボードの埋め込みコードを生成する手順については、「 埋め込みコードの生成 」を参照してください。
埋め込み URL に
&fullscreenWidget={ID}を追加し、IDをウィジェット ID に置き換えます。
たとえば、ベース埋め込み URL が次のとおりであるとします。
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget={ID}"
ウィジェット ID を含む更新された埋め込み URL は、次のようになります。
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget={01ef9213e9d51cdab682d58754c03f51}"
埋め込みダッシュボードの表示
埋め込みダッシュボードは、閲覧者が Databricks の外部でダッシュボード データに安全にアクセスするための方法を提供します。 既存のすべての共有設定が適用されます。 対象閲覧者には、ダッシュボードへのアクセス権を付与する必要があります。 「ダッシュボードにアクセスできるユーザー」を参照してください。
埋め込みダッシュボードを表示するには:
ダッシュボードが埋め込まれているページに移動します。
必要に応じて、Databricks の資格情報でログインします。
注:
ダッシュボードへのアクセス権が付与されていない登録ユーザーがダッシュボードを表示しようとすると、ダッシュボードが使用できないというエラーが表示されます。 共有設定を調整する方法については、「 公開されたダッシュボードの共有 」を参照してください。
埋め込みダッシュボードの更新
埋め込みダッシュボードのすべての閲覧者は、オンデマンドでダッシュボードを手動で更新できます。 ダッシュボードを定期的に更新するスケジュールを設定することもできます。
「 スケジュールされたダッシュボードの更新とサブスクリプションの管理」を参照してください。
埋め込みダッシュボードのトラブルシューティング
このセクションでは、発生する可能性のある一般的な問題の一覧と、推奨される解決策を示します。
埋め込まれた iframe が空白である
埋め込まれた iframe にデータが表示されない場合は、サードパーティの Cookie を無効にしている可能性があります。 サードパーティのCookieを有効にすることは、埋め込みダッシュボードなどの外部コンテンツを別のWebページ内で正しく機能させるために必要になることがよくあります。
この問題を解決するために、サードパーティのCookieを許可またはブロック解除するようにブラウザの設定を調整できます。 すべてのサードパーティCookieを許可したくない場合、多くのブラウザでは、サードパーティCookieを許可する必要がある特定のサイトに対して例外を追加できます。 Cookieの管理に関する詳細な手順については、ブラウザのヘルプドキュメントを参照してください。